【Webシステムとは?】基本的なメカニズム「デジタルスキル習得の基礎」
- 2023年3月3日
- 2023年4月20日

【はじめに】デジタルスキル(特に、システム化スキル)の習得に「Webシステムの理解」は欠かせない
「プロセスのスマート化」に必要・不可欠な「システム化スキル」の習得には、システムの主流「Webシステム」の基本メカニズムの理解は欠かせない。
デジタル化が進む現代社会において、中核となる「デジタルスキル」、中でも、注目すべきが「システム化スキル」。ビジネスプロセスや業務の自動化、データの収集・分析、情報システムの構築など、デジタル技術を活用した業務改善や効率化を推進するために必要なのが「システム化スキル」である。
デジタルスキルの中でも業務改善や効率化に特化した「システム化スキル」の習得に、「システムとは?」といった「システムに関する基礎知識」は外せない。
システムの主流はWebシステム
現状、システムの主流はWebシステム。インターネットが普及し、ビジネスや生活の場面でWebサイトやWebアプリケーションが多用されるようになったことが背景にある。Webシステムは、クラウドコンピューティングやモバイルデバイスの普及により、ますます重要性が高まっている。また、Webブラウザを介して利用できるWebシステムは比較的低コストで導入できることも特徴の一つであり、多くの企業や個人が活用可能なシステムでもある。
「デジタルスキル(特に、システム化スキル)」の習得は、「Webシステムの理解」から始めよう。
目次
Webシステムの基本的なメカニズム
Webシステムには、さまざまな要素が含まれる。フロントエンド、バックエンド、データベース、Webサーバの構成が一般的。フロントエンドは、閲覧者が直接操作する部分であり、HTML、CSS、JavaScriptなどの技術を使用して構築される。バックエンドは、Webアプリケーションの中核部分であり、閲覧者からのリクエストを処理し、データベースと通信して必要なデータを取得して表示する役割を担う。データベースは、Webアプリケーションが必要とする情報を格納するためのストレージであり、Webサーバは、Webアプリケーションを実行し、閲覧者からのリクエストに応答する。ここでは、それぞれの要素について、詳細に説明していく。
システムとは
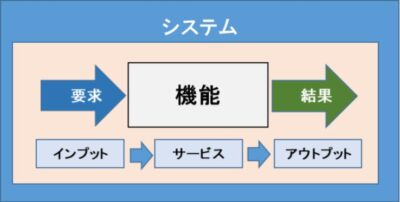
システムとは、「要求に応じて、特定の機能を実行し、結果を提供する仕組み(要求 ⇒ 機能 ⇒ 結果:インプット ⇒ サービス ⇒ アウトプット)」のこと。

クライアント/サーバシステムとは
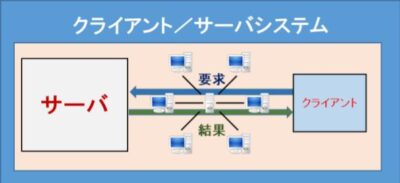
現状、「サービスを要求(利用)する機器(クライアント)」と、「 機能を実行し、サービスを提供する機器(サーバ)」とが、ネットワークを介し、連携して動くのが、システムの一般的な形態となっている。
いわゆる、「クライアント/サーバシステム」である。

Webシステムとは
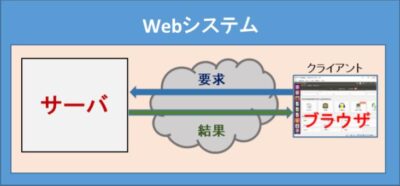
Webシステムとは、クライアントにブラウザ(Webページ閲覧ソフトウエア)を利用し、Web(インターネット網)経由でサーバと連携させた「クライアント/サーバシステム」を指す。

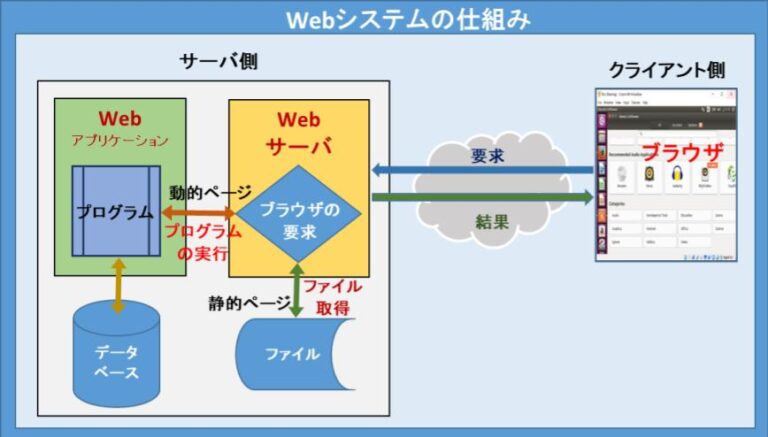
Webシステムの仕組み
Webシステムで重要な役割りを担うのが「Webサーバ(ソフトウエア)」。
サーバ側でブラウザからのアクセスに対応する窓口として常駐(常に稼働)するプログラム。
ブラウザから送られてきた「URL」を解析し、ブラウザからの「要求に基づき結果を返す」プログラム。基本的な動作は次の2つ、
①「ブラウザから要求された”ファイル”(静的ページ)を返す」か、
②「ブラウザから要求された”プログラムを実行”させ、処理結果(動的ページ)を返す」か
のどちらか。

WordPressの基本的なメカニズム
WordPressは、Webシステムの環境下で稼働する「Webシステムのサービス機能(Webアプリケーション)」である。
「Webシステムの仕組み」と合わせて「WordPressの役割り」を押さえておこう。
WordPressとは
最も代表的で人気のCMS(Content Management System:Webページの作成・管理ツール)。「WordPress 」には、「二つの働き」がある。
フロントエンド:閲覧者にページを提供する働き。
バックエンド:Webサイトを思いのままに構築する働き。
閲覧要求時に、バックエンドで「作成済みの テンプレート」と「データベースに格納したドキュメント情報」から、「Webページを生成」して提供するソフトウエア。
WordPressの稼働環境
WordPressは、Webシステムのサービス機能(Webアプリケーション)であり、先ず、Webサーバが必要。また、「PHP(プログラム言語)」で作られているので、PHPの稼働環境が必要であり、Webページのドキュメント要素を保存するのに、データベースを利用しているので、データベース・ソフトウエアの導入も必要。
WordPressの機能
WordPressは、Webシステムのサーバ側で稼働し、Webシステムのサービス機能(Webアプリケーション)の役割りを担う。
オンラインで稼働する文章作成ツール(ワープロソフト)と作成されたドキュメントをイメージすると分かりやすいかと思う。サーバ上の「WordPress」で作られたドキュメント「Webページ」を、インターネット経由で、ブラウザ(Webページ閲覧ソフトウエア)に表示する仕掛け。
違いは、ワープロのドキュメントは、ファイルとして保存されているが、WordPressのドキュメントは、ファイルとしては存在せず、WordPressで作成し、データベースに保存したドキュメント要素(テキスト,画像等)から、ブラウザからの閲覧要求に応じて都度WordPressがドキュメント本体を生成するところ。
管理者はWordPressの管理画面でコンテンツを作成・編集し、コンテンツ要素はデータベースに保存され、閲覧者の要求に応じて、PHPスクリプトによってウェブページに表示される。外観やオプション機能は、テーマとプラグインでカスタマイズできる。
インターネットの基本的なメカニズム
Webシステムが利用するネットワーク「インターネットの仕組み」を確認しておこう。
インターネットという単語の意味
インターネット「an internet」という単語は、「inter」+「net」からの造語。「inter」は「何かと何かをつなぐ」という意味であり、ネットワーク「net」とネットワーク「net」をつないだ(「inter」した)「つながれたネットワーク」は、全て「internet」(小文字の「i」で始まる普通名詞)として表現される。
一方、このインターネット「an internet」から派生して、「the Internet」と大文字の「I」で始まる固有名詞となった「インターネット」は、「ネットワークの全世界システム」を指す。

「The White House」(大統領官邸:固有名詞)と「a white house」(白い家:普通名詞)の違いといったところ。

インターネットの仕組み
複数の機器を回線でつなぎ、相互にデータをやり取りできるようにした仕組みが「ネットワーク」。インターネットは、独立した「ネットワーク」が外部の「ネットワーク」と接続できるようにした「世界的な仕組み」。
インターネットへは、ルータ,回線,アクセスポイント(プロバイダ)を介して接続される。

インターネットでは、機器同士が通信をやり取りするために、定められた「通信手続き(プロトコル)」が用意されている。また、インターネット上の機器には、通信相手を特定する個別の「識別番号(IPアドレス)」が割り当てられていて、データを送受信する際に利用される。
インターネット接続サービスを提供するプロバイダは、利用者に「IPアドレス」を割り当て、利用機器とインターネットとをつなぐ役割りを担う。
インターネットは、複数のコンピューターネットワークが相互に接続されている仕組みであり、ユーザーは自分のコンピューターを使ってインターネットに接続し、他のコンピューターと情報をやり取りする。この情報は、パケットと呼ばれる小さなデータの単位に分割されて目的地まで別々の経路で送信され、目的地で受信されたパケットが再び組み合わされて、元の情報として表示される仕組みである。
Webサイト閲覧の仕組み
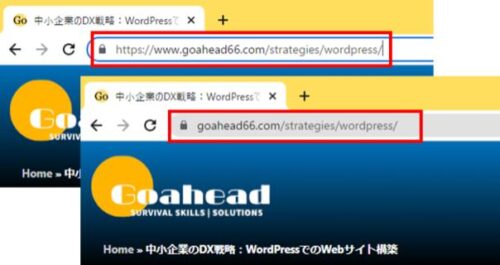
このページをご覧になる際、リンクをクリックするか、アドレスバーにURLを入力されたかと思う。アドレスバーには、URL:「https://www.goahead66.com/……./」or「goahead66.com/……./」と表示されている。

ここに至る動きをもう少し詳しく見ていこう。
Webサイトとは
Webサイトとは、主にWebページ(Webにおける情報の基礎的な単位)群で構成された、サービス提供の拠点を指し、一般的に、サイト名(ホスト名+ドメイン名)で識別される。
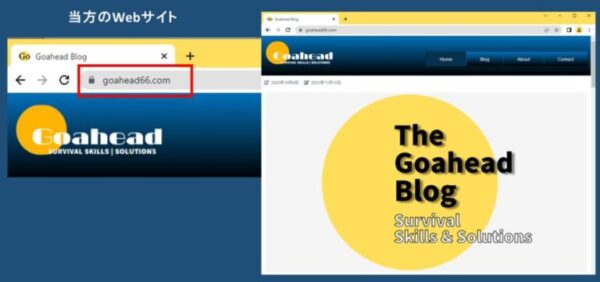
ご覧のページは、当方のWebサイト「www.goahead66.com(サイト名):www(ホスト名)+goahead66.com(ドメイン名)」から発信されている。

どのようなメカニズムで、お手元に届いているのでしょうか?疑問に思われたことはありませんか?基本的な仕組みを確認しておこう。
URLの解析
ブラウザは、URLを3つの部分に分解。
例 URL:https://www.goahead66.com/strategies/wordpress/
①プロトコル(”https“)
②サイト名(”www.goahead66.com“:ホスト名+ドメイン名)
③ファイル名(”strategies/wordpress“)
IPアドレスの入手
サイトと接続するためには、サイト固有の「IPアドレス」が必要・不可欠。
IPアドレスは、ネットワーク上の機器に個別に割り当てられ、データを送受信する際、通信相手を特定する「識別番号」として利用される。
ブラウザにはIPアドレスの情報がないので、ドメイン名とIPアドレスの対応表(電話帳のようなもの)を保有する「DNS(Domain Name System)サーバ」に問い合わせて、ドメイン名(”goahead66.com”)からIPアドレス(例:118.27.95.24)を入手。
ページの取得と表示
ブラウザは、入手したIPアドレスでサイト(”www.goahead66.com“)と接続し、通信手続き「プロトコル(”https“)」に従い、ファイル名(”strategies/wordpress“)のページ取得を要求。
ブラウザからのアクセスに対応する窓口として機能する「Webサーバ(ソフトウエア)」は、「①ブラウザから要求された”ファイル”を返す(静的ページ)」か、「②ブラウザから要求された”プログラムを実行”し、結果を返す(動的ページ)」かの処理を行う。
静的ページは、文字通り、サイトに「保存されたHTML文書」そのもの、動的ページは、当該プログラムでの処理結果「生成されたHTML文書」ということになる。
ご覧のページは、WordPressで作られた「動的ページ」。Webサーバは、解析したURLから、Webアプリケーション(Webサーバと連携して、必要な処理をするプログラム群)の「WprdPress」に処理を引き継ぐ。
WordPressは、「ファイル名(”strategies/wordpress”)」と「データベースに保存したドキュメント要素」から、要求されたページ本体「HTML文書」を生成し、Webサーバに引き渡す。
「Webサーバ(ソフトウエア)」は、受け取った「ページ(HTML文書)」をブラウザに送信し、ブラウザは送信された「HTML文書」のタグ(文書要素)類を読み取り、スタイルシート(見栄え定義)に基づきレイアウトを組み立て、画面に表示。
【まとめ】システムの主流は「Webシステム」
デジタルスキルの中核「システム化スキル」の習得には、システムの主流「Webシステムの理解」は欠かせない。
Webシステムは、フロントエンド、バックエンド、データベース、Webサーバで構成。
①フロントエンド: 閲覧者が直接操作する部分
②バックエンド: Webアプリケーションの中核部分
③データベース: 情報を格納するためのストレージ
④Webサーバ: 閲覧者からのリクエストに応答
Webシステムの基本メカニズムを押さえ、システム化スキルの習得に繋げよう!
