【デジタルスキルの習得】WordPressでWebサイトを自作!
- 2023年4月18日

【はじめに】WordPressで「Webサイトの自作」が初心者にも驚くほど簡単!
「DX推進」の主軸となる「デジタルスキル」習得の第一歩は、WordPressによる「Webサイトの自作」から始めてください。「デジタルスキル(特に、システム化スキルとマーケティングスキル)」を磨くために効果的な手段の一つです。WordPressで、初心者にも驚くほど簡単に、Webサイトを自作することができます。
「Webサイトを自分で作ってみたい」と思っていても、誰かの手を借りないと「どうやって作ればいいのか分からない!」,「大変そうだし、面倒!」と躊躇していませんか?
ご安心ください。最近のデジタル技術は進化して使い易く、その気になりさえすれば、初心者にも驚くほど簡単に、Webサイトを自作することができます。
実際に手を動かし、おすすめの「手順に沿って」進めていただければ完成いたします。
ぜひ、はじめてみてください。
WordPressによる「サイトの構築」でデジタルスキルの中核となる「システム化スキルとマーケティングスキル」を身に付けましょう。
現状のシステムはWebシステムが主流です。WordPressは、Webシステムの環境で稼働します。WordPressでのサイト構築を通じて、Webシステムの外観が掴め、多様な要件や課題を解決するためのシステム化スキルを身につけることができます。
また、WordPressを使用することで、Webサイトの運用や管理も容易になり、コンテンツの更新や追加、SEO対策、セキュリティ対策などを効率的に行うことができます。これらの作業を通じて、システム運営に必要なスキルと「マーケティングスキル」を実践的に習得することができます。
Webサイト構築の手順と要点
Webサイトを「簡単に作る」ための「手順と要点」は次の通りです。
①Webサイト作成ツールの選択
先ず最初に、Webサイトの構築に適したツールの選択です。
おすすめは、「WordPress 」と「 Elementor」の最強コンビです。
②ドメイン名とレンタルサーバの選定
覚えやすい「ドメイン名」と信頼に足りる「レンタルサ-バ」の選定も大切です。
③レンタルサーバの申し込みとWordPressの導入
WordPressによるWebサイトの設定です。
④Webサイト作成の基本を習得
Webサイトの作成には、作成ツールの使い方を習得する必要があります。「WordPress」と「Elementor」の基本的な使い方をしっかり手の内に入れましょう。
⑤Webサイトの作成・公開
Webサイトは「コンテンツが全て」です。用意周到に進めてください。
「サイト構成の検討」,「テーマ選定とサイトデザインの検討」を経て、訪問者を魅了する「有益なコンテンツ」を作成ください。また、「SEO対策」も重要です。
「面倒」と思われるかも知れませんが、限定される事項も多く、実際の手順は、もっと簡略化されます。ご安心を。
目次
Webサイト作成ツールの選択
先ず、Webサイト構築手段の選択です。
お望みなら、コード(HTML,CSS,JavaScript)で、いちから書き上げる方法もありますが、一般的ではありませんし、初心者にとっては現実的でもありません。サイト構築のサービスを提供するサイトを利用する手もありますが、サイト構築の自由度での制約は否めません。
サイト作成ツールの活用が最善策です。
サイト作成ツールは、世の中に、様々出回っていますが、選択肢は、ほぼ無いと考えます。
Webサイト作成ツールは、「WordPress」の一択です。
また、コンテンツ作成には、使い勝手の良い「ページビルダー(エディター)」の利用をお薦めします。WordPress標準の「エディター」を使うことが出来ますが、もっと良いものがあれば、利用しない手はありません。
ページビルダー(エディター)は、「Elementor」がおすすめです。
Elementorは、無料版(充分な機能あり)で始め、使い慣れて、より自由なサイト作成に芽生え、高度な機能が必要になったところで、有料版の導入を検討すればと思います。
「WordPress + Elementor」は、サイト作成の極めて強力なコンビです。強烈にお勧めします。
当サイトも「WordPress + Elementor」で作成しています。
WordPressとは
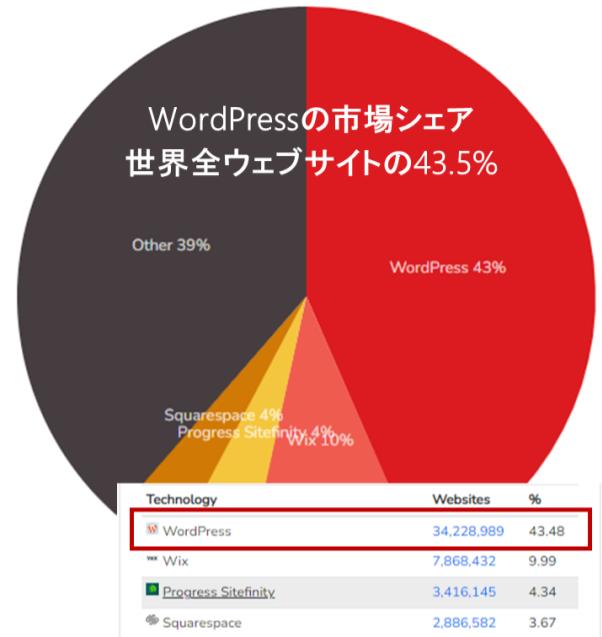
WordPressは、最も代表的で人気のCMS(Content Management System):Webサイトのコンテンツ作成・管理ツールです。
オンラインで稼働する文章作成ツール(ワープロソフト)と似た動きをします。
違いは、ワープロのドキュメントは、ファイルとして保存されていますが、WordPressのWebコンテンツは、ファイルとしては存在せず、WordPressで作成し「データベースに保存したドキュメント要素」と事前に用意した「テンプレート」から、ブラウザからの閲覧要求に応じて都度WordPressがWebコンテンツ本体を生成するところです。
(参照)WordPress公式サイト

(画像引用)Built With
Elementor とは
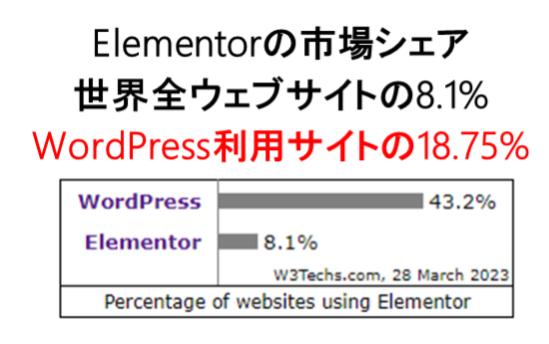
WordPressのプラグイン「Elementor」は、世界で人気を博する「Webページビルダー(エディター)」です。Webページの構成要素をドラッグ&ドロップで自由にページに配し、要素属性を適切に設定することで構成要素を完成させ、作成した要素の組み合わせでページ全体を構築する仕組みです。
(参照)Elementor公式サイト

(画像引用)W3Techs
ドメイン名とレンタルサーバの選定
Webサイトの作成ツール選択・選定と同様に、信頼できる「レンタルサ-バ先」と覚えやすい「ドメイン名」の選定も大切です。
ドメイン名
ドメイン名は、Webサイトに固有の「識別名」です。サイトの趣旨に合わせた、適切なネーミングを心がけてください。
ちなみに、当サイトは、「goahead66.com」です。
現代のサバイバルスキルとソリューション(具体策)をテーマにする当サイトは、西部開拓者精神の象徴「Go ahead route 66(66号線を行け)」から拝借しています。
レンタルサーバ
Webサイトを本格的に立ち上げるには、インターネット上で稼働する「サーバ環境」を提供する「レンタルサーバ」の選択が必要になります。
比較サイトを概観すると、おすすめの「レンタルサーバ」は「ConoHa WING![]() 」,「エックスサーバー」,「mixhost
」,「エックスサーバー」,「mixhost![]() 」の3つに絞り込めます。
」の3つに絞り込めます。
| ConoHa WING | エックス サーバー | mixhost | |
| 月額料金 (1年契約) | 941円/月~ | 1,100円/月~ | 1,320円/月~ |
| 初期費用 | 無料 | 無料 | 無料 |
| ディスク容量 | SSD 300GB | SSD 300GB | SSD 300GB |
| 無料 独自ドメイン | 2個 | 1個 | 1個 |
| 自動 バックアップ 期間 | 14日間 | 14日間 | 14日間 |
| 無料SSL | 有 | 有 | 有 |
| WP簡単 インストール | 有 | 有 | 有 |
| ドメイン数 | 無制限 | 無制限 | 無制限 |
| 転送量 | 無制限 | 無制限 | 無制限 |
| データベース数 | 無制限 | 無制限 | 無制限 |
(注)内容は記載時の調べに基づく。特に、月額料金等はキャンペーンの実施により変動します。申込みの前に最新情報を必ず確認ください。
いづれも人気の「レンタルサーバ」ですので、どれを選択しても間違いはありません。お好みに応じて選んでください。当サイトは、「ConoHa WING(WINGパック)」を利用。
レンタルサーバの申し込みと
WordPressの導入
レンタルサーバの申し込みとWordPressの導入は、人気のレンタルサーバであれば、手続きは簡単です。
ここでは、当サイトのおすすめ「ConoHa WING」で説明いたしますが、他のレンタルサーバも多少の違いはあれ、主要手順に変わりはありません。
以下に「ConoHa WING(WINGパック)」での申し込み手順の概要を示しますが、細かな手順は「公式サイト:WINGパック WordPressかんたんセットアップでのお申し込み方法」を参照ください。
ConoHa WINGは、サポートやマニュアル類も充実しています。
「アカウント情報」の登録
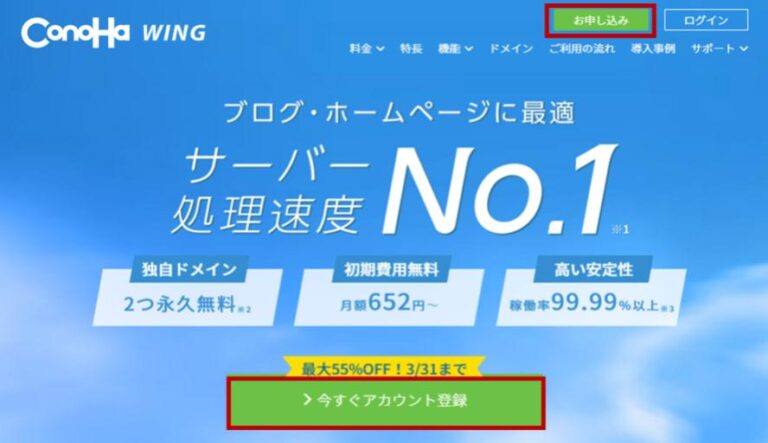
ConoHa WINGのページで「今すぐアカウント登録」「お申し込み」をクリック
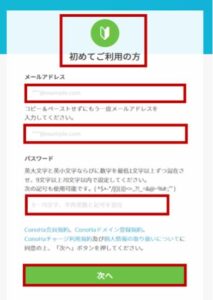
「初めてご利用の方」画面から「メールアドレス」と「パスワード」を入力し、「次へ」をクリックして「アカウント情報」を登録

(画像引用)ConoHa WING

(画像引用)ConoHa WING
「契約内容」の登録
「料金タイプ」の「WINGパック」選択から「契約期間」と「プラン」の選択,
「初期ドメイン」の入力
「WordPress」から「かんたんセットアップ」を選択し、
「各項目」を入力
「申し込み内容・料金」を確認して「契約内容」を登録
「顧客情報」「支払い情報」を登録して「申し込み」
「お客様情報」を入力して「電話/SMS認証」を実行
「お支払い方法」の選択,「必要情報」を入力して
「お申し込み」をクリック
WordPressへのログイン
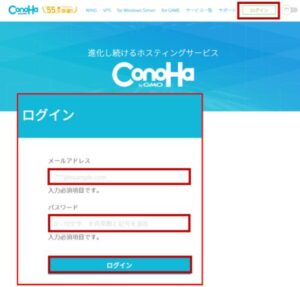
ConoHa公式サイトの「ログイン」ボタンから「ログイン画面」を開き、
「メールアドレス」「パスワード」を入力し、「ConoHa WING」に「ログイン」

(画像引用)ConoHa
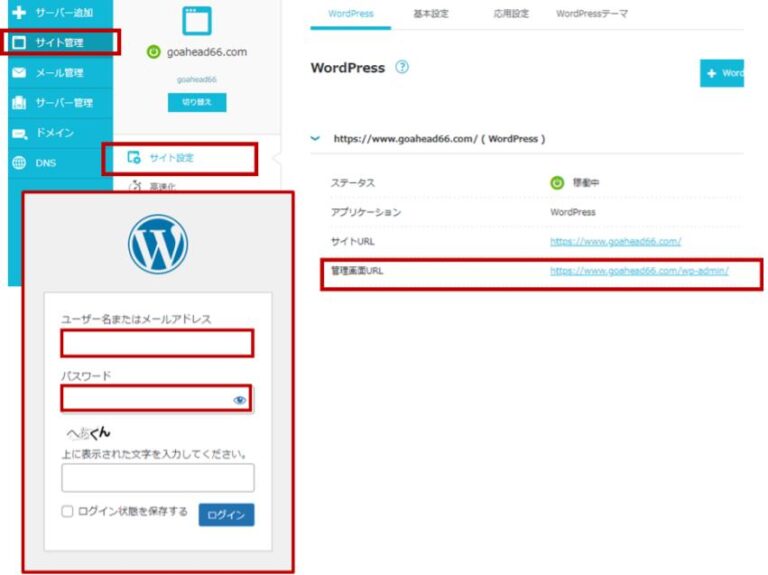
ConoHa WINGの管理画面から
「管理サイト」➡「サイト設定」➡「WordPress」と進み
該当の「サイトURL」を開き、「管理URL」をクリック
WordPressの「ログイン画面」を開き、「ユーザ名またはメールアドレス」「パスワード」を入力し、「WordPress」に「ログイン」

(画像引用)ConoHa
Webサイト作成の基本を習得
Webサイトの作成には、作成ツールの使い方を習得する必要があります。
「WordPress」と「Elementor」の基本的な使い方をしっかり手の内に入れましょう。
実際に手を動かし、「WordPress 」と「 Elementor」の扱いを「習うより慣れよ!」の精神で進めて下さい。
WordPress の基本的な使い方
まず、「WordPress 」の基本的な使い方を押さえてください。「WordPress 」には、「二つの働き」があります。
フロントエンド:閲覧者にページを提供する働き。
バックエンド:Webサイトを思いのままに構築する働き。
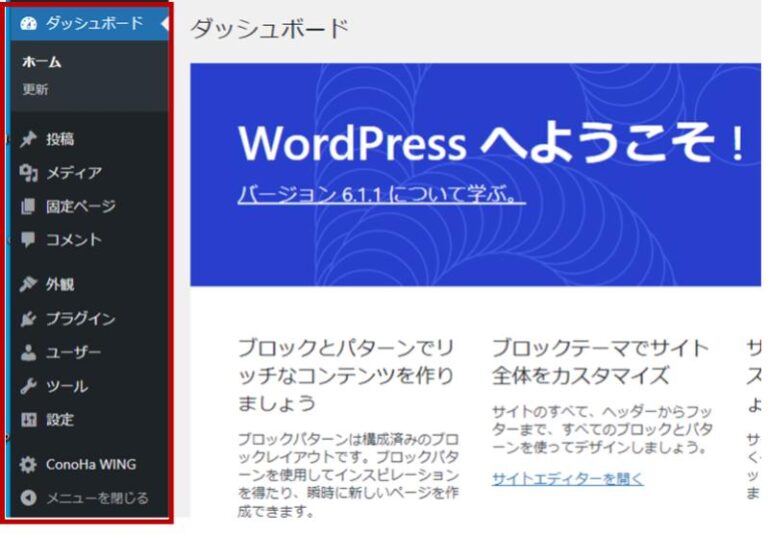
ダッシュボード
WordPressの「ダッシュボード」からWebサイトの全機能をコントロールできます。左側に並んだ「コンポーネント」から様々な管理オプションを実行し、Webサイトを思いのままに構築することができます。

・ホーム:ダッシュボードのメインに戻る「ボタン」
・更新:「テーマ」や「プラグイン」の更新情報を告知「例:③」
・投稿:「ブログ」や「ニュース」の投稿ページを管理
・メディア:「画像」や「ビデオ」等の新規追加等を管理
・固定ページ:「フロントページ」等の固定ページを管理
・コメント:コメント機能利用時の管理機能を提供
・外観:「テーマ」の導入等サイトデザインに関する全機能を提供
・プラグイン:「プラグイン」に関する管理機能を提供
・設定:サイトの技術的な変更設定の機能を提供
WordPressの初期設定
WordPressを適切に利用するために、最低限必要な「初期設定」を行います。
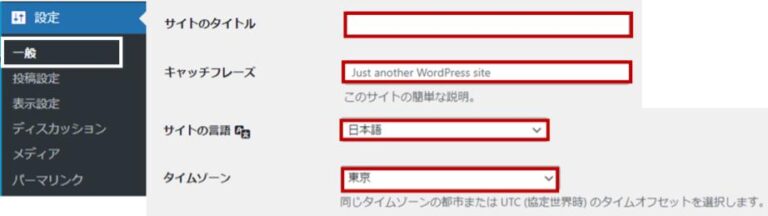
「ダッシュボード」から「設定」を選択し、
一般設定:「サイトのタイトル」と「キャッチフレーズ」,「サイトの言語」と「タイムゾーン」を設定

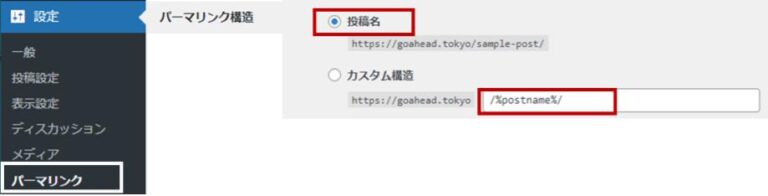
パーマリンク設定:おすすめの設定は「投稿名」

テーマの設定
例:「テーマ」に「Astra」を設定
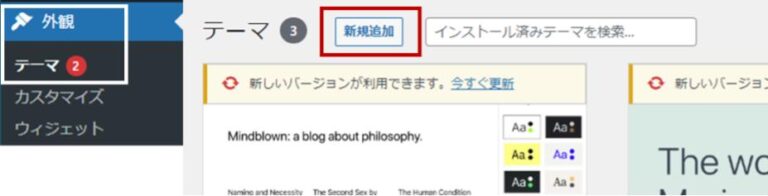
「外観」→「テーマ」から「新規追加」をクリック。
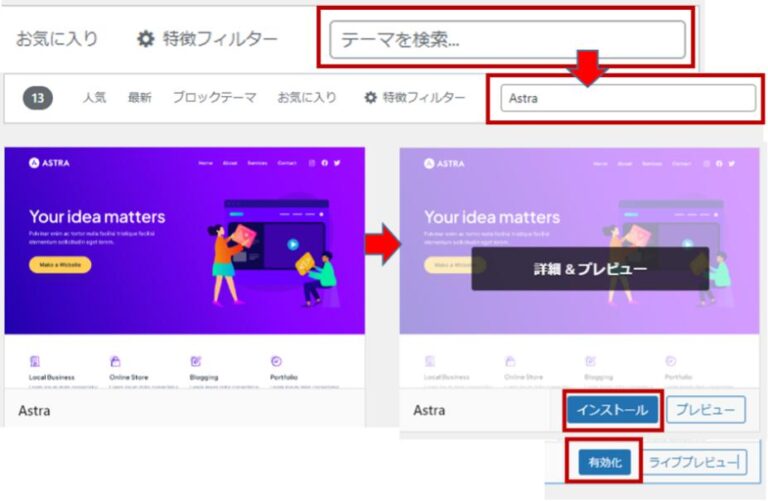
「テーマを検索」に「Astra」と入力。「Astra」にフォーカスし、「インストール」ボタンをクリック。完了したら、「有効化」をクリックして、テーマ「Astra」の設定を完了。


テーマのカスタマイズ
例:「Astra」のカスタマイズ
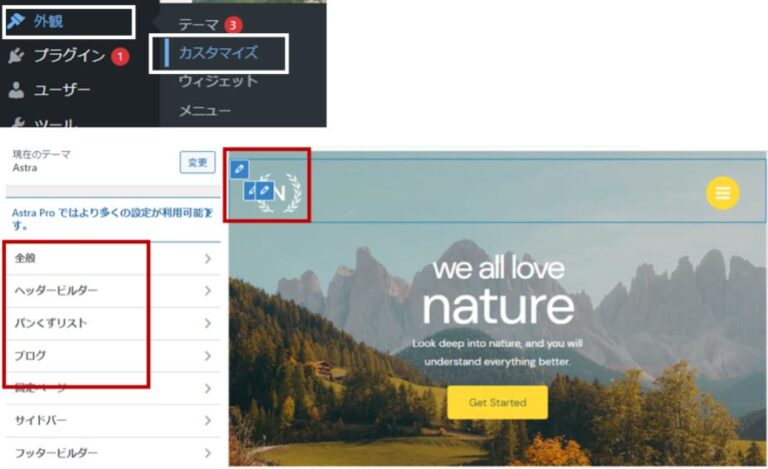
「外観」から「カスタマイズ」をクリック。
「一覧リスト」から対象を選択するか、要素にカーソルをあて、出現する「鉛筆マーク」をクリックして「該当の属性」を変更して「カスタマイズ」してください。

プラグインの追加
例:「Elementor」の導入
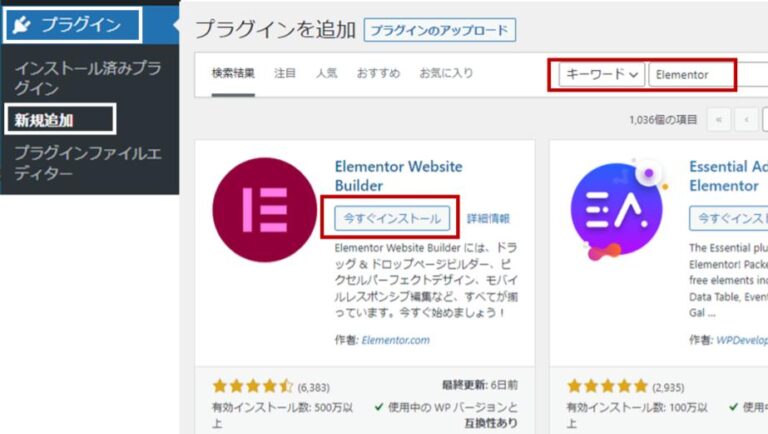
「プラグイン」→「新規追加」から、「キーワード」に「Elementor」と入力し検索。「今すぐインストール」をクリック。
完了したら、「プラグイン」→「インストール済みプラグイン」をクリックして、一覧に「Elementor」があれば「OK」。


メディア(画像等)の追加
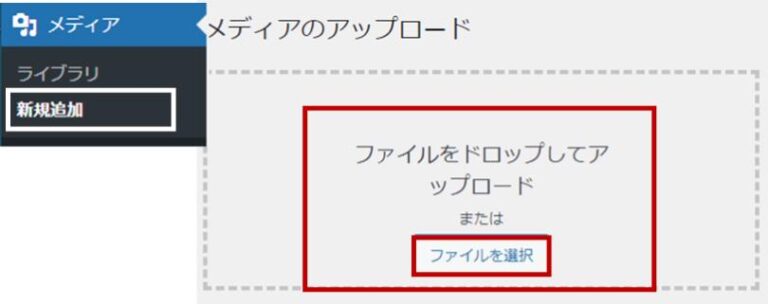
「メディア」→「新規追加」から、「ファイルをドロップ」するか「ファイルを選択」するかして「メディアを追加」します。

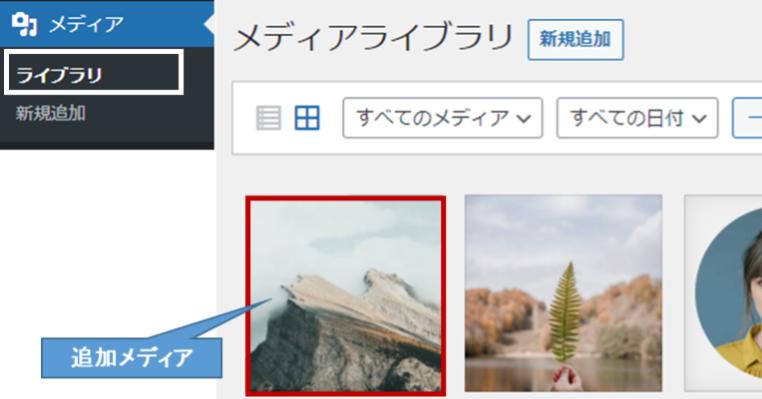
「メディア」→「ライブラリ」から、「追加したメディア」を確認できます。

Elementorの基本的な使い方
次に、ページビルダー「ELementor」の基本的な使い方も手の内に入れてください。
「デモサイト」を参考に、触ってみるのがおすすめのです。いろいろと試してみてください。「こんな風に作ればいいのか?」,「こんな機能があるのか?」と、きっと驚きの発見があると思います。
デモサイトの導入
例:「ELementor」を導入し、「テーマ」に「Astra」を設定済み
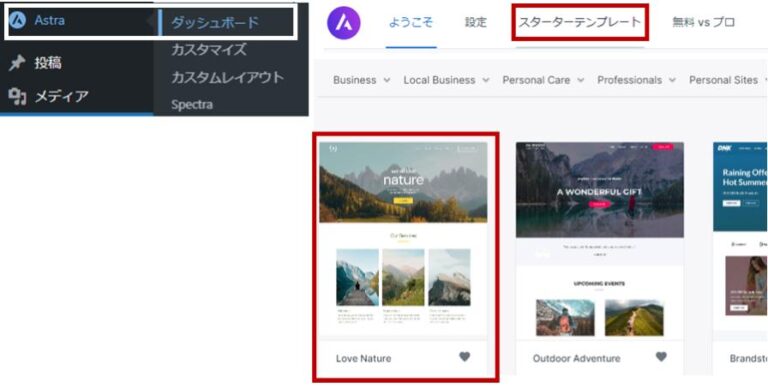
「Astra」→「ダッシュボード」から「スターターテンプレート」をクリック。
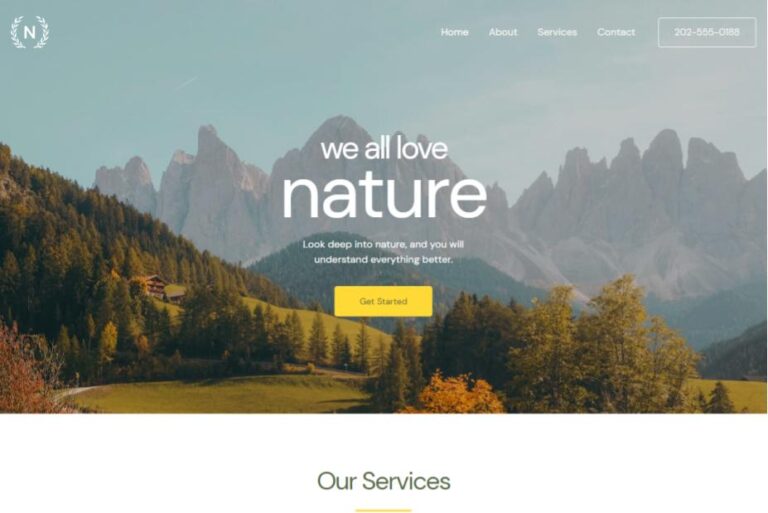
様々な「サンプルサイト」が表示されるので、気に入ったものを選んでください。今回は、例として「Love Nature」を選択。

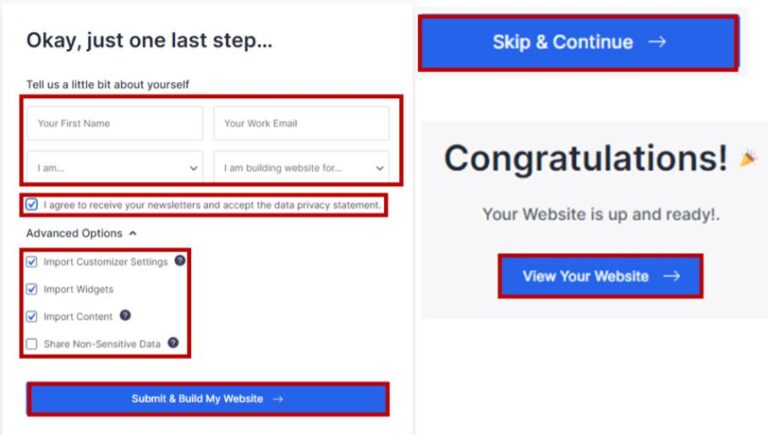
簡単な情報を求められるので、適当に入力し「サイト構築」ボタンをクリック。
「サイトサンプル」がインストールされ、「カスタマイズ」等をきかれますが、すべて「Continue」として、完了したら「View Your Website」をクリック。

無事、サイトが表示されれば、「デモサイトの導入」は終了です。

Elementorの起動
「ELementor」で「新しいページや投稿」を作成する場合
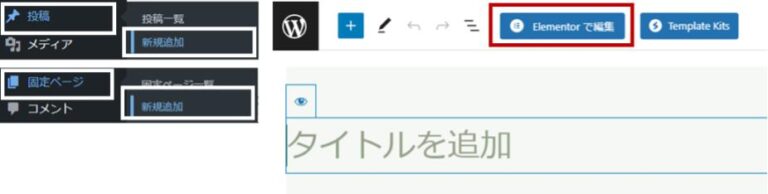
「投稿」or「固定ページ」→「新規追加」から「ELemetorで編集」をクリック。

「ELementor」で「既存ページの更新」を行う場合
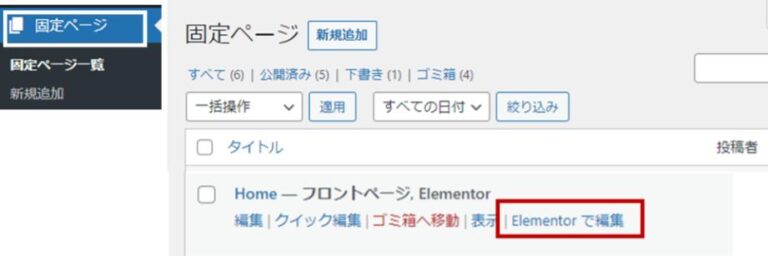
「固定ページ」をクリックして「固定ページの一覧」を表示し、「該当ページ」の「ELemetorで編集」をクリック。

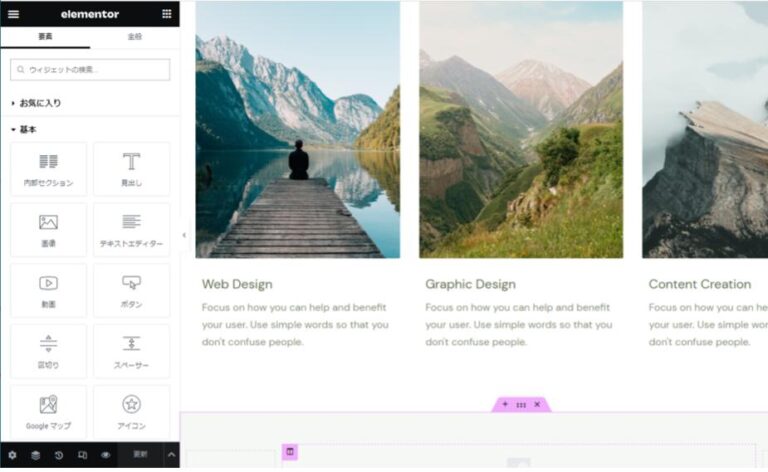
「ELementor」の編集画面
画面の左側に「ページ作成・編集用の要素」が全て揃っています。

Webサイトの作成・公開
Webサイト作成の基本スキル、「WordPress」と「ELementor」の基本的な使い方を手の内に入れたら、いよいよ本格的なWebサイト作成の最終工程です。
Webサイトの構成検討
見逃しがちですが、サイト構成の検討は、とても大切なステップです。充分に時間を割くことをお勧めします。
Webサイトに備えるページの種類と盛り込むコンテンツの概要
Webサイトに備えるページと各ページに盛り込むコンテンツの概要を検討します。
会社サイトと個人サイトは、サイト公開の趣旨が異なりますので、他サイトを参考にサイト構成を検討してください。
- ホーム(トップ)ページ
→サイトの外観
→各ページへの導線 - 製品(商品)とサービの紹介ページ
→製造製品
→取り扱い商品
→提供サービス - ブログページ
→カテゴリー
→投稿一覧 - 案内ページ
→プロフィール
→利用SNS - 問い合せページ
→問い合せフォーム - その他ページ
→プライバシーポリシー
→サイトマップ
→404ページ
テーマ選定とサイトデザイン
サイト構成を概略固めたところで、サイトの見栄え(外観)も検討ください。
「サイトデザイン」はセンスを問われますが、WordPressの場合、「テーマ」にも依存します。イメージしたデザインと好みに合った「テーマ」を選定してください。
ビルダー(エディター)の選択は、「Elementor」ですので、「ELementor」との相性から、「Astra」か「OceanWP」をおすすめします。当サイトは「Astra」を選定しています。
各ページをどのような外観にするかは、確かに趣味の問題ですが、訪問者をよりひきつけるデザインは、それなりに必要ですので、様々なサイトを参考に、ご自分の好みに合わせてデザインをしてみてください。
Elementorは、無料のプラグイン(Elementor Header & Footer Builder)を追加することで、ヘッダーとフッターを自由にデザインすることができます。テーマに納得できなければ、検討してみてください。
コンテンツの作成
Webサイトは「コンテンツが全て」です。用意周到に進めてください。
まず、各ページのレイアウトを検討してください。合わせて、各ページに盛り込む「コンテンツ要素」:見出し,文章,画像等を準備してください。
材料が揃ったところで、「Elementor 」で各ページを作成してください。
SEO対策
SEO対策は、非常に重要ですので、プラグイン「YoastSEO」の利用がおすすめです。「YoastSEO」の設定・利用手順に沿って「SEO対策」を進めてください。
サイトの高速化でもプラグインを採用してください。
コンテンツの公開
作成を終えたサイトの「ベータ版テスト」を慎重に実行の後「公開」の運びです。
バックアップ
レンタルサーバには「バックアップ」の仕組みが施されてはいますが、自前の「バックアップ」も兼ね、「サブドメイン」を利用した「テストサイト」の構築もおすすめです。
【まとめ】実際に手を動かし、「習うより慣れよ!」の精神が大切!
「Webサイトの作り方」をまとめると、次の2点に集約されます。
●適切な作成ツールを選択すること
●自らの手を動かし、「習うより慣れよ!」の精神で、作成ツールの使い方を手の内に入れること
実際に手を動かせば、思ったより簡単にWebサイトを構築できるとの認識につながること請け合いです。
WordPressによる「サイトの構築」でデジタルスキルの中核となる「システム化スキルとマーケティングスキル」を身に付けましょう。
早速、【ConoHa WING(WINGパック)![]() 】でWebサイトの制作に取りかかりましょう。
】でWebサイトの制作に取りかかりましょう。
