【DXの進め方】WordPressによるWebサイトの構築(第1ステップ)
- 2022年10月6日
- 2023年4月5日
The
Goahead
Blog
How to Create a Website
Using WordPress
【はじめに】全ては「Webサイトの構築」から始まる!
中小企業がDX(デジタルトランスフォーメーション)を手堅く推進するためには、業務をスマート化する主体的な「デジタルスキル(特に、システム化スキル)」が必要・不可欠です。システム構築を外部に任せるにせよ、システム化の経営判断を適切に行うためには、自律的な「システム化スキル」は欠かせません。
自律的な「システム化スキル」をものにするには、地道な努力の積み重ねを置いて選択肢はありません。中小企業のDX推進には、「システム化スキル」を養成する「実践の場」が必要です。
経営者が主体となって、
第1ステップ: WordpressによるWebサイトの構築,
第2ステップ: VPSを用いた自前サーバ環境の構築,
第3ステップ: スキルセンター(R&D環境)の構築・運用
と現実的な具体策を段階的に着実に進めていきましょう。
WordPressによるWebサイトの構築
中小企業に於けるシステム化スキル蓄積の第1ステップは、経営者が主体の「WordPressによるWebサイト構築スキルの確保」です。WordPressでのWebサイト構築を通じて、システム化スキル醸成の第一歩を始めましょう。
全ては、「Webサイトの構築」から始まります。
現状、システムの主流はWebシステムです。WordPressも、Webシステムの環境で稼働します。WordPressでのサイト構築を通じて、Webシステムの外観を掴み、Webソリューション活用への道を開きましょう。
WordPressで自らWebサイトを作ることで、デジタルスキルが磨け、「デジタル技術は誰もが使える技術(活用可能)」との認識にも繋がります。
目次
Webシステムの基本技術
デジタルスキル獲得の第1ステップは、WordPressによるWebサイトの構築ですが、先ず、Webサイトを構成する「Webシステムの基本技術」を押さえておきましょう。
WordPressもWebシステムの環境下で稼働します。
「Webシステムの基本的なメカニズム」と「WordPressの役割り」を押さえ、巷に溢れる「Webソリューション」の評価・選定・導入・活用へとつなげていきましょう。
Webシステムとは
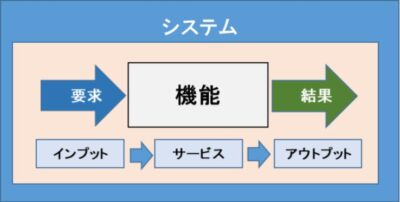
システムとは、「要求に応じて、特定の機能を実行し、結果を提供する仕組み(要求 ⇒ 機能 ⇒ 結果:インプット ⇒ サービス ⇒ アウトプット)」のことです.

ネットワーク
インターネット網
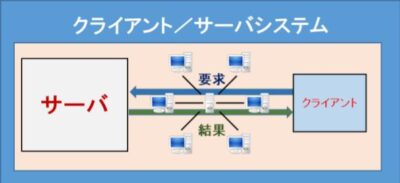
現状、「サービスを要求(利用)する機器(クライアント)」と、「 機能を実行し、サービスを提供する機器(サーバ)」とが、ネットワークを介し、連携して動くのが、システムの一般的な形態となっています。
いわゆる、「クライアント/サーバシステム」です。

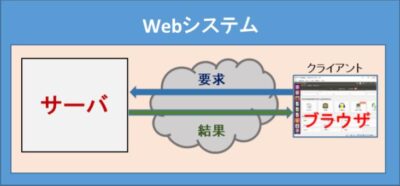
Webシステムとは、クライアントにブラウザ(Webページ閲覧ソフトウエア)を利用し、Web(インターネット網)経由でサーバと連携させた「クライアント/サーバシステム」のことです。

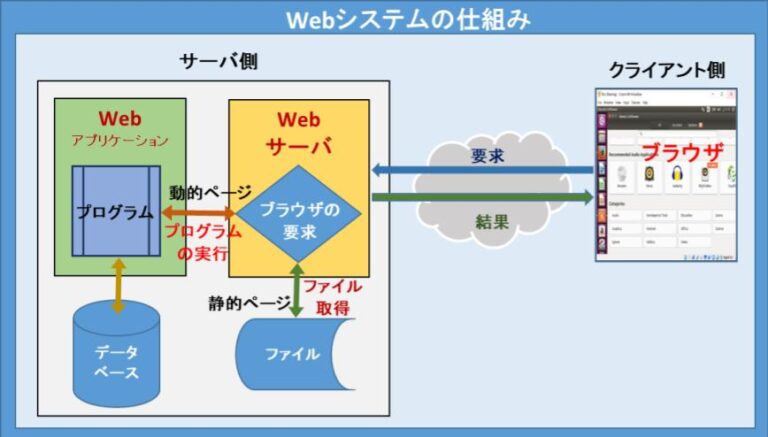
Webシステムの仕組み
Webシステムで重要な役割りを担うのが「Webサーバ(ソフトウエア)」です。
サーバ側でブラウザからのアクセスに対応する窓口として常駐(常に稼働)しているプログラムです。
ブラウザから送られてきた「URL」を解析し、ブラウザからの「要求に基づき結果を返す」プログラムですが、基本的な動作は次の2つ、
①「ブラウザから要求された”ファイル”(静的ページ)を返す」か、
②「ブラウザから要求された”プログラムを実行”させ、処理結果(動的ページ)を返す」か
のどちらかです。

インターネットとは
Webシステムが利用する「インターネット」を確認しておきましょう。
インターネット「an internet」という単語は、「inter」+「net」からの造語です。「inter」は「何かと何かをつなぐ」という意味ですから、ネットワーク「net」とネットワーク「net」をつないだ(「inter」した)「つながれたネットワーク」は、全て「internet」(小文字の「i」で始まる普通名詞)として表現されます。
一方、このインターネット「an internet」から派生して、「the Internet」と大文字の「I」で始まる固有名詞となった「インターネット」は、「ネットワークの全世界システム」のことです

「The White House」(大統領官邸:固有名詞)と「a white house」(白い家:普通名詞)の違いといったところです。

インターネットの仕組み
複数の機器を回線でつなぎ、相互にデータをやり取りできるようにした仕組みが「ネットワーク」です。インターネットは、独立した「ネットワーク」が外部の「ネットワーク」と接続できるようにした世界的な仕組みです。
インターネットへは、ルータ,回線,アクセスポイント(プロバイダ)を介して接続されます。

インターネットでは、機器同士が通信をやり取りするために、定められた「通信手続き(プロトコル)」が用意されています。また、インターネット上の機器には、通信相手を特定する個別の「識別番号(IPアドレス)」が割り当てられていて、データを送受信する際に利用されます。
インターネット接続サービスを提供するプロバイダは、利用者に「IPアドレス」を割り当て、利用機器とインターネットとをつなぐ役割りを担っています。
Webサイト閲覧の仕組み
Webサイトとは、主にWebページ(Webにおける情報の基礎的な単位)群で構成された、サービス提供の拠点を指し、一般的に、サイト名(ホスト名+ドメイン名)で識別されます。
ご覧のページは、当方のWebサイト「www.goahead66.com(サイト名):www(ホスト名)+goahead66.com(ドメイン名)」から発信されています。

どのようなメカニズムで、お手元に届いているのでしょうか?疑問に思われたことはありませんか?基本的な仕組みを確認しておきましょう。
このページをご覧になる際、リンクをクリックするか、アドレスバーにURLを入力されたかと思います。アドレスバーには、URL:「https://www.goahead66.com/strategies/wordpress/」or「goahead66.com/strategies/wordpress/」と表示されています。

ここに至る動きをもう少し詳しく見ていきましょう。
URLの解析
ブラウザは、URLを3つの部分に分解します。
例 URL:https://www.goahead66.com/strategies/wordpress/
①プロトコル(”https“)
②サイト名(”www.goahead66.com“:ホスト名+ドメイン名)
③ファイル名(”strategies/wordpress“)
IPアドレスの入手
サイトと接続するためには、サイト固有の「IPアドレス」が必要・不可欠です。
IPアドレスは、ネットワーク上の機器に個別に割り当てられ、データを送受信する際、通信相手を特定する「識別番号」として利用されます。
ブラウザにはIPアドレスの情報がありませんので、ドメイン名とIPアドレスの対応表(電話帳のようなもの)を保有する「DNS(Domain Name System)サーバ」に問い合わせて、ドメイン名(”goahead66.com”)からIPアドレス(例:118.27.95.24)を入手します。
ページの取得と表示
ブラウザは、入手したIPアドレスでサイト(”www.goahead66.com“)と接続し、通信手続き「プロトコル(”https“)」に従い、ファイル名(”strategies/wordpress“)のページ取得を要求します。
ブラウザからのアクセスに対応する窓口として機能する「Webサーバ(ソフトウエア)」は、「①ブラウザから要求された”ファイル”を返す(静的ページ)」か、「②ブラウザから要求された”プログラムを実行”し、結果を返す(動的ページ)」かの処理を行います。
静的ページは、文字通り、サイトに「保存されたHTML文書」そのもの、動的ページは、当該プログラムでの処理結果「生成されたHTML文書」ということになります。
ご覧のページは、WordPressで作られた「動的ページ」です。Webサーバは、解析したURLから、Webアプリケーション(Webサーバと連携して、必要な処理をするプログラム群)の「WprdPress」に処理を引き継ぎます。
WordPressは、「ファイル名(”strategies/wordpress”)」と「データベースに保存したドキュメント要素」から、要求されたページ本体「HTML文書」を生成し、Webサーバに引き渡します。
「Webサーバ(ソフトウエア)」は、受け取った「ページ(HTML文書)」をブラウザに送信し、ブラウザは送信された「HTML文書」のタグ(文書要素)類を読み取り、スタイルシート(見栄え定義)に基づきレイアウトを組み立て、画面に表示します。
WordPressとは
最も代表的で人気のCMS(Content Management System:Webページの作成・管理ツール)です。「Webページの作成」と閲覧要求時に「作成済みの テンプレート」と「データベースに格納したドキュメント情報」から、「Webページを生成」して提供するソフトウエアです。
WordPressの機能
WordPressは、Webシステムのサーバ側で稼働し、Webシステムのサービス機能(Webアプリケーション)の役割りを担います。
オンラインで稼働する文章作成ツール(ワープロソフト)と作成されたドキュメントをイメージすると分かりやすいかと思います。サーバ上の「WordPress」で作られたドキュメント「Webページ」を、インターネット経由で、ブラウザ(Webページ閲覧ソフトウエア)に表示する仕掛けです。
違いは、ワープロのドキュメントは、ファイルとして保存されていますが、WordPressのドキュメントは、ファイルとしては存在せず、WordPressで作成し、データベースに保存したドキュメント要素(テキスト,画像等)から、ブラウザからの閲覧要求に応じて都度WordPressがドキュメント本体を生成するところです。
WordPressの稼働環境
WordPressは、Webシステムのサービス機能(Webアプリケーション)ですので、先ず、Webサーバが必要です。また、「PHP(プログラム言語)」で作られていますので、PHPの稼働環境が必要ですし、Webページのドキュメント要素を保存するために、データベース・ソフトウエアを利用していますので、データベース・ソフトウエアの導入も必要です。
Webサイト稼働環境の確保
WordPressでの「Webサイト構築」には、「稼働環境の確保」が不可欠です。WordPressはWebシステムのサーバ側で実行されるWebアプリケーションですので、「インターネット環境」で稼働するのが本来の姿ですが、「ローカル環境」にも構築が可能です。先ず、ローカル環境で充分に試し、Webサイト構築のスキルを着実に蓄積ください。
Webサイトのローカル環境
WordPressを利用したWebサイトをローカル環境に構築するには、いくつかの方法があります。
Windows10の環境で、
①InstantWP,
②WAMP,
③Docker,
④Local を試しました。
それぞれに良さはありますが、扱いやすさを基準に、現時点(’22年11月)、「Local」利用の一択と考えます。
「Local」はインストールが容易で、使い勝手もよく、Webサイトのローカル環境をPC上に簡単に構築できるのが魅力です。是非、「Local」を有効活用ください。
WordPress実行環境の構築
「Local」をPCにインストールして、WordPressのローカル実行環境を作成してください。
①「Local」を公式サイトからダウンロードしてインストール
②管理画面から「新しいサイト作成」をクリックし、「サイト名」を設定
③Webサーバ,php,MySQLを選定
④WordPressの「ユーザ名」と「パスワード」を設定し、WordPressのローカル実行環境を作成
WordPressの立上げ
作成したローカルの実行環境でWordPressを立上げ、基本設定を施し、Webサイト(中身)作成の準備を整えてください。
①「Local」の管理画面から、作成した「サイト」にアクセス
②WordPressのログイン画面から、「ユーザ名」と「パスワード」を入力し「ログイン」
③WordPressの「基本設定」(パーマリンクと画像サイズ等の設定)
Webサイト構築の基本スキル
ここまでで、WordPressでのサイト構築の準備が整い、いよいよ、サイトの作成に着手です。
次の手順で進め、Webサイト構築の基本スキルをものにしてください。
①サイト構成の検討
②テーマ選定とサイトデザイン
③コンテンツの作成
サイト構成の検討
他サイト等を参考に、Webサイトに備えるページ類と各ページに盛り込むコンテンツのアウトラインを思い描いてください。
Webサイト構成の例
- ホーム(トップ)ページ
- 製品(商品)とサービスの紹介ページ
- 投稿(ニュース)ページ
- 会社案内ページ
- 問い合せページ
- プライバシーポリシー
- サイトマップ
テーマ選定とサイトデザイン
サイトデザインはセンスを問われますが、WordPressの場合、テーマにも依存します。
「Elementor」との相性を勘案、テーマは「Astra」か「OceanWP」をお薦めしますが、いろいろと試し、お好みを選択ください。
コンテンツの作成
コンテンツ作成には、使い勝手の良い「ビルダー(エディター)」を選択する必要があります。WordPress標準の機能を使うことが出来ますが、もっと良いものがあれば、利用しない手はありません。
ビルダー(エディター)の選択は、「Elementor」の一択です。
基本スキル習得時のElementorは、無料版で充分です。慣れて、より自由なサイト作成に芽生え、追加の機能が必要になったところで、有料版の導入を検討すればと思います。
ともかく、「WordPress」と「Elementor」の機能をいろいろと試し、Webサイト構築の基本スキルをものにしてください。
使える、自分で構築できると実感できればしめたものです。
【まとめ】実際に手を動かせば「Webサイトの構築」は、誰にでも簡単!
中小企業に於けるシステム化スキル蓄積の第1ステップは、経営者が主体のWordPressによるWebサイト構築スキルの確保です。現状、システムの主流はWebシステムです。WordPressも、Webシステムの環境で稼働します。WordPressでのサイト構築を通じて、Webシステムの外観を掴み、Webソリューション活用への道を開きましょう。
Webシステムとは、クライアントにブラウザ(Webページ閲覧ソフトウエア)を利用し、Web(インターネット網)経由でサーバと連携させた「クライアント/サーバシステム」のことです。
先ず、WordPressをローカル環境で試し、充分にWebサイト構築のスキルを蓄積してください。
WordPressでのサイト構築は、次の手順で進めてください。
①サイト構成の検討
②テーマ選定とサイトデザイン
③コンテンツの作成・公開
コンテンツ作成には、使い勝手の良い「ビルダー(エディター)」を選択する必要があります。
ビルダー(エディター)の選択は、「Elementor」の一択です。
いかがでしたでしょうか?実際に手を動かしてみると、思ったより簡単にWebサイトを構築でき、デジタルソリューションは、誰でも簡単に使えるとの認識につながったのではと思います。
Webサイトの基本的なメカニズムを理解し、今後のデジタルソリューション導入・活用の推進に、是非、つなげてください。
